
Installing Node.js on Windows - Step-by-Step Guide
What is Node.js?
Node.js is a framework designed for developing web applications, built on the JavaScript Runtime of Chrome. This brings a variety of applications, from executing Webpack, SASS to writing applications like Websocket server, fast File Upload Client, Cloud Services, RESTful API, and much more.

Node.js can run on various operating systems such as Mac, Windows, Linux, providing flexibility and convenience for developers. Installing Node.js is a crucial step to begin utilizing this platform.
Install Node.js
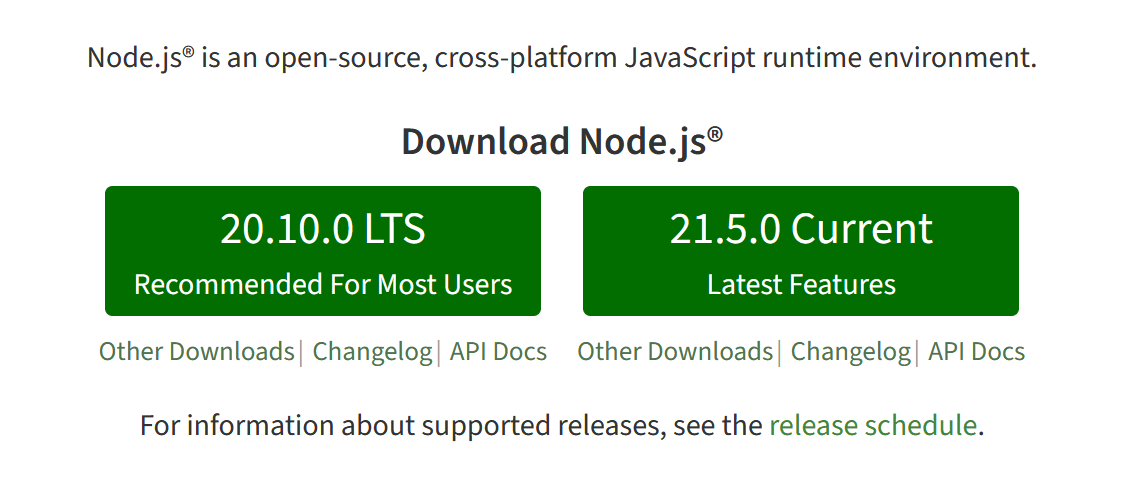
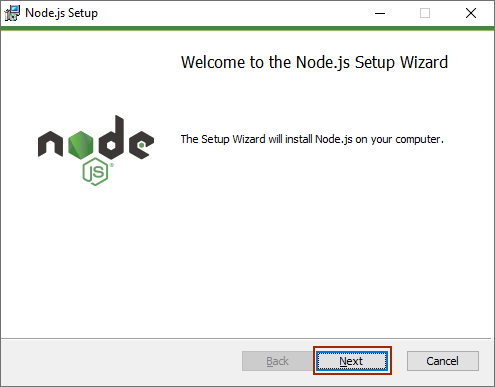
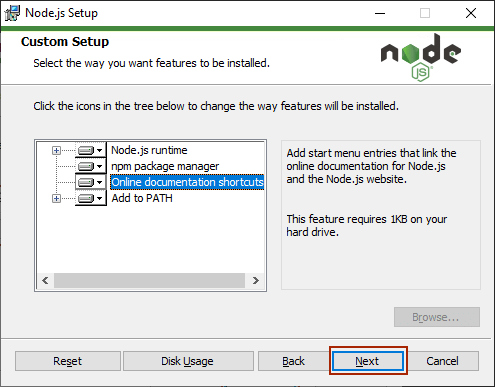
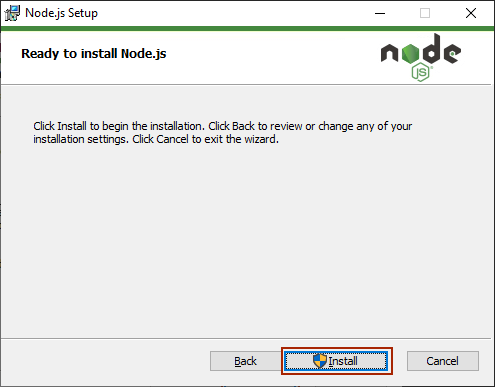
To install Node.js on Windows, you can download Node.js from the official website and proceed with the installation following the instructions below.




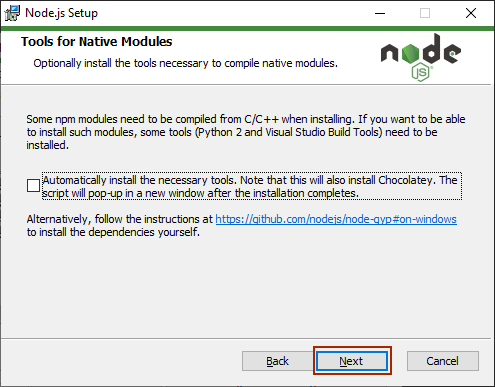
If you have already installed C/C++, you can skip selecting the "Automatic..." checkbox during installation. Conversely, if not installed, you can choose to install to ensure that Node.js will function correctly. Note that when selecting to install, some other applications such as Python, Visual Studio Build Tools may also be installed simultaneously.



After completing the installation, you can check by opening "cmd" (press the Window + R key combination, type cmd, enter) and enter the following commands:

node -v npm -v
If the results return two versions similar to the ones below, it indicates a successful Node.js installation:

node -v
v21.5.0
Example Node.js web application framework
Express, a versatile Node.js web application framework, empowers developers with a rich feature set for building web and mobile applications. Below, we showcase a straightforward example of an Express application, highlighting its simplicity and capabilities:
// Importing necessary modules
const express = require('express');
const app = express();
const port = 3000;
// Handling GET requests to the root endpoint
app.get('/', (req, res) => {
res.send('Greetings from Express!');
});
// Handling GET requests to the '/about' endpoint
app.get('/about', (req, res) => {
res.send('Discover more about us on the about page.');
});
// Handling GET requests to the '/contact' endpoint
app.get('/contact', (req, res) => {
res.send('For inquiries, reach out to us at: [email protected]');
});
// Starting the server
app.listen(port, () => {
console.log(`Server is running at http://localhost:${port}`);
});
In this revised example:
- We utilize the
expressmodule and create an instance of theexpressapplication. - Routes are defined using
app.get(), specifying responses to GET requests at various endpoints ('/','/about','/contact'). - Each endpoint has a callback function delivering a straightforward response to the client.
- The server initiates by calling
app.listen()on a designated port (3000in this instance).
This serves as a fundamental demonstration of how Express streamlines the creation of web servers and handling of HTTP requests within a Node.js application. Express's adaptability extends to the development of more intricate applications featuring middleware, routing, and template engines.








.jpg)
